PHP MySQL Ecommerce Web Design Part 1
Saya memakai Turnkey Linux Lamp Stack sebagai web server dan Dreamweaver CS6 untuk web design. Untuk mengetahui cara menginstall Turnkey Linux Lamp Stack di VMware Workstation 10 dan cara menghubungkan Dreamweaver CS6 ke Turnkey Linux Lamp Stack kalian harus membaca postingan Turnkey Linux Lamp Stack Part 1 dan Turnkey Linux Lamp Stack Part 2.
Postingan saya kali ini adalah membuat ecommerce web design dengan PHP MySQL. Kalian tinggal mencontoh semua tulisan langkah demi langkah kecuali image/gambar cari sesuai pilihan kalian atau yang kira kira serupa kecuali yang memang diharuskan sama ukuran/dimensi-nya.
Saya buat bertahap karena yang harus ditulis sangat banyak sekali. Jika kalian memang benar-benar tertarik dan sangat ingin untuk membuat ecommerce website dengan design sendiri, ikutilah langkah demi langkah dengan sabar.
Karena melihat banyaknya file maka saya hanya akan membuat satu jenis produk yaitu T-shirt pria dengan pilihan ukuran S,M,L,XL dan pilihan warna yaitu blue, red, green, light grey, black, dan white.
Gambar Langkah-langkah Belanja di RIANKLIK
CATATAN:
Semua tulisan atau scripts atau nama folder atau nama file mungkin adalah hak milik orang lain, beberapa diantaranya adalah milik Adam Khoury. Tujuan dari postingan ini adalah non-commercial.
Kalian tidak perlu menulis ulang script yang berwarna biru. Gunakan Google Chrome kemudian matikan JavaScript-nya, lalu copy paste saja script-nya
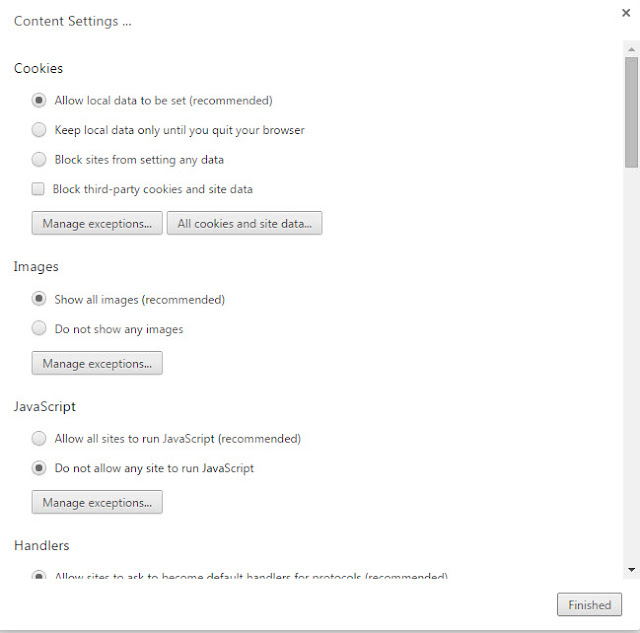
Buka Google Chrome
Atau tampilan jendelannya bisa jadi seperti gambar dibawah
Klik Site settings
Pada pilihan JavaScript, pilih Do not allow any site to run JavaScript
Kemudian Reload halamannya
atau dengan cara
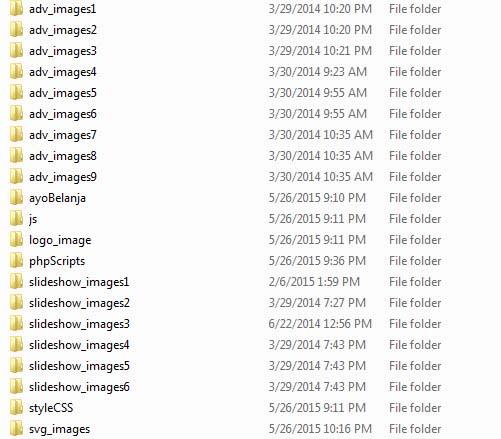
1. Buka local site folder, disini lokasi folder saya adalah D:\TUTOR WEB\RIANKLIK, langkah pertama buatlah folder-folder baru di dalamnya sama seperti gambar dibawah
2. Membuat file PHP dan cara menyimpannya di Dreamweaver CS6 :
Buka Dreamweaver CS6, klik File, pilih New, pilih Blank Page, Page Type pilih PHP, kemudian klik Create. Simpan file PHP dengan nama index. Klik File, pilih Save As...
File name: index, Save as type: PHP Files
CATATAN:
Jika membuat file .PHP dengan Dreamweaver maka akan terdapat tulisan seperti dibawah:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
3. Membuat file .CSS dan cara menyimpannya di Dreamweaver CS6 :
Buka Dreamweaver CS6, klik File, pilih New
pada opsi Blank Page, Page Type pilih CSS, kemudian klik Create. Simpan file CSS dengan nama style di dalam folder styleCSS. Klik File, pilih Save As...
File name: style, Save as type: Style Sheets
4. Buka website BeaverSlider, klik Click here to download untuk download BeaverSlider library
setelah selesai download, kemudian extract file-nya
copy JScript dengan nama beaverslider dan beaverslider-effects, pastekan di dalam folder js
5. Buka website JQUERY, pilih Download, klik Download the compressed, production jQuery 1.11.3
akan muncul seperti gambar dibawah:
klik kanan lalu pilih Save Page As...
File name : biarkan apa adanya, Save as type: JavaScript Source Code, lalu klik Save
6. Siapkan file gambar (.PNG) untuk logo. Gambar logo terserah kalian dan ukurannya 955 x 226 px. Simpan di dalam folder logo_image
7. Siapkan file gambar (.PNG) dengan tulisan “Ayo Belanja Sekarang!”. Kalian buat hanya tulisan saja juga tidak masalah dengan ukuran 500 x 500 px atau 300 x 300 px. Simpan filenya di dalam folder ayoBelanja
8. Siapkan file (.SVG). Carilah file-file web icon yang kira kira serupa dengan gambar dibawah tapi pastikan namanya sama
CATATAN:
Semua file gambar ukurannya saya buat sama 500 x 500px, kecuali file gambar logo. Saya memakai aplikasi Vector Magic untuk merubah file .JPG atau .PNG menjadi .SVG
9. Buka website Notepad++
Untuk mendownload Notepad++, klik Notepad++ Installer atau Notepad++ zip package atau Notepad++ 7z package atau Notepad++ minimalist package
Karena tinggal mencontoh script yang sudah ada, saya lebih suka memakai Notepad++ .
CATATAN:
Kalian bisa membuat file .PHP dengan Notepad++ :
Klik File lalu pilih New atau klik ikon kertas dengan tanda + warna hijau seperti gambar diatas
Klik File lalu pilih Save As...
File name : isikan nama file, Save as type : PHP Hypertext Preprocessor file ...
10. Buka Notepad++, pilih File, klik Open, cari file index.php., copy paste-kan script warna biru seperti di bawah lalu jangan lupa di-save :
<?php
// start session first thing in script
session_start();
// Connect to the mySQL database
include "phpScripts/connect_to_mysql.php";
?>
<?php
// Error Reporting
error_reporting(E_ALL);
ini_set('display_errors','1');
?>
<?php
$sqlSlide=mysql_query("SELECT*FROM slideshow ") or die(mysql_error());
while($row = mysql_fetch_array($sqlSlide)){
$ss_id=$row['ss_id'];
$nameS=$row['name'];
}
$sqlPromo=mysql_query("SELECT*FROM promo ") or die(mysql_error());
while($row = mysql_fetch_array($sqlPromo)){
$p_id=$row['p_id'];
$nameP=$row['name'];
}
?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Rianklik</title>
<!---------------------- LINK -------------------------->
<?php include_once("template_links_head.php"); ?>
<!---------------------- END of LINK -------------------------->
<!---------------------- LINK FREE BEAVER SLIDER -------------------------->
<?php include_once("template_js_beaverSlider_slideshow.php"); ?>
<!---------------------- END of LINK FREE BEAVER SLIDER -------------------------->
</head>
<body>
<div id="wrapper">
<div id="header_wrap">
<div id="header">
<?php include_once("template_indexHeader.php"); ?>
</div> <!----closing header------>
</div> <!----closing header_wrap------>
<div id="content">
<?php include_once("template_slideshow.php"); ?>
<div id="advWraper">
<div id="advLeft">
<div id="advLeftTop">
<div id="advLeftTop1">
<center>
<img class="overme" data-alt-src="ayoBelanja/ayoBelanja.png"
src="adv_images2/<?php if (!empty($p_id)){ echo $p_id; } ?>.jpg"
width="150" height="150" alt="2"/>
</center>
</div> <!----closing advLeftTop1------>
<div id="advLeftTop2">
<center>
<img class="overme" data-alt-src="ayoBelanja/ayoBelanja.png"
src="adv_images3/<?php if (!empty($p_id)){ echo $p_id; } ?>.jpg"
width="150" height="150" alt="3"/>
</center>
</div> <!----closing advLeftTop2------>
</div> <!----closing advLeftTop------>
<div id="advLeftBottom">
<div id="advLeftBottom1">
<center>
<img class="overme" data-alt-src="ayoBelanja/ayoBelanja.png"
src="adv_images4/<?php if (!empty($p_id)){ echo $p_id; } ?>.jpg"
width="150" height="150" alt="6"/>
</center>
</div> <!----closing advLeftBottom1------>
<div id="advLeftBottom2">
<center>
<img class="overme" data-alt-src="ayoBelanja/ayoBelanja.png"
src="adv_images5/<?php if (!empty($p_id)){ echo $p_id; } ?>.jpg"
width="150" height="150" alt="7"/>
</center>
</div><!----closing advLeftBottom2------>
</div> <!----closing advLeftBottom------>
</div> <!----closing advLeft------>
<div id="advMid">
<img class="overme" data-alt-src="ayoBelanja/ayoBelanja.png"
src="adv_images1/<?php if (!empty($p_id)){ echo $p_id; } ?>.jpg"
width="310" height="310" alt="1"/>
</div> <!----closing advMid------>
<div id="advRight">
<div id="advRightTop">
<div id="advRightTop1">
<center>
<img class="overme" data-alt-src="ayoBelanja/ayoBelanja.png"
src="adv_images6/<?php if (!empty($p_id)){ echo $p_id; } ?>.jpg"
width="150" height="150" alt="2"/>
</center>
</div> <!----closing advRightTop1------>
<div id="advRightTop2">
<center>
<img class="overme" data-alt-src="ayoBelanja/ayoBelanja.png"
src="adv_images7/<?php if (!empty($p_id)){ echo $p_id; } ?>.jpg"
width="150" height="150" alt="3"/>
</center>
</div> <!----closing advRightTop2------>
</div> <!----closing advRightTop------>
<div id="advRightBottom">
<div id="advRightBottom1">
<center>
<img class="overme" data-alt-src="ayoBelanja/ayoBelanja.png"
src="adv_images8/<?php if (!empty($p_id)){ echo $p_id; } ?>.jpg"
width="150" height="150" alt="6"/>
</center>
</div> <!----closing advRightBottom1------>
<div id="advRightBottom2">
<center>
<img class="overme" data-alt-src="ayoBelanja/ayoBelanja.png"
src="adv_images9/<?php if (!empty($p_id)){ echo $p_id; } ?>.jpg"
width="150" height="150" alt="7"/>
</center>
</div> <!----closing advRightBottom2------>
</div> <!----closing advRightBottom------>
</div> <!----closing advRight------>
</div> <!----closing advWrapper------>
</div> <!----closing content------>
<div id="footer">
<?php include_once("template_footer.php"); ?>
</div> <!----closing footer------>
</div> <!----closing wraper------>
<?php include_once("template_js_body.php"); ?>
</body>
</html>
11. Buat file .PHP dengan nama index_topMenu2.php di D:\TUTOR WEB\RIANKLIK
Buka Notepad++, pilih File, klik Open, cari file index_topMenu2.php., copy paste-kan script warna biru seperti di bawah lalu jangan lupa di-save
<!-- Jika ada SESSION['manager'] maka pilihan Register tidak terlihat --->
<?php
if( !isset($_SESSION['manager']) ){
?>
<a href="customer_register.php">
<font style="font-size:13px; font-family:'Trebuchet MS',
Arial, Helvetica, sans-serif">Register</font>
</a>
<?php
echo ' |';
}
?>
<!----------------------------------------------------------------------->
<!-- Jika ada SESSION['manager'] maka pilihan Login tidak terlihat --->
<?php
if( !isset($_SESSION['manager']) ){
?>
<a href="customer_login.php">
<font style="font-size:13px; font-family:'Trebuchet MS',
Arial, Helvetica, sans-serif">Login</font>
</a>
<?php
echo ' |';
}
?>
<!----------------------------------------------------------------------->
<!-- Jika ada SESSION['manager'] maka pilihan Logout terlihat --->
<?php
if( !empty($_SESSION['manager']) ){
?>
<a href="logout.php">
<font style="font-size:13px; font-family:'Trebuchet MS',
Arial, Helvetica, sans-serif">Logout</font>
</a>
<?php
echo ' |';
}
?>
<!----------------------------------------------------------------------->
<a href="caraBelanja.php">
<font style="font-size:13px; font-family:'Trebuchet MS',
Arial, Helvetica, sans-serif">Cara Belanja</font>
</a>
|
<a href="about.php">
<font style="font-size:13px; font-family:'Trebuchet MS',
Arial, Helvetica, sans-serif">About Us</font>
</a>
|
<a href="contact.php">
<font style="font-size:13px; font-family:'Trebuchet MS',
Arial, Helvetica, sans-serif">Contact Us</font>
</a>
12. Buat file .PHP dengan nama template_footer.php di D:\TUTOR WEB\RIANKLIK
Buka Notepad++, pilih File, klik Open, cari file template_footer.php, copy paste-kan script warna biru seperti di bawah lalu jangan lupa di-save :
<div id="leftFooter">
<p style="font-size:14px; font-weight:bold; padding-top:20px">
<img src="svg_images/small69black.svg" width="12" height="12"/>
Web Design by Rianklik
</p>
</div><!--- closing leftFooter --->
<div id="midFooter">
<center>
<p style="text-decoration:underline; font-size:13px; font-weight:bold; ; color:#00F;
padding-top:20px; padding-left:0px">
<img src="svg_images/chevron9.svg" width="12" height="12"/>
<a class="kecil" href="index.php">Products</a>
<img src="svg_images/chevron9.svg" width="12" height="12"/>
<a class="kecil" href="about.php">About</a>
<img src="svg_images/chevron9.svg" width="12" height="12"/>
<a class="kecil" href="caraBelanja.php">Cara Belanja</a>
<img src="svg_images/chevron9.svg" width="12" height="12"/>
<a class="kecil" href="contact.php">Contact Us</a>
<img src="svg_images/chevron9.svg" width="12" height="12"/>
<a class="kecil" href="customer_login.php">Register</a>
<!--- Jika ada SESSION['manager'] Register tidak terlihat --->
<?php
if (isset($_SESSION['manager'])){
?>
<?php
}else{
?>
<img src="svg_images/chevron9.svg" width="12" height="12"/>
<a class="kecil" href="http://192.168.88.111/admin/index.php">Admin</a>
<?php
}
?>
<!--- closing jika ada SESSION['manager'] Register tidak terlihat --->
</p>
</center>
</div><!--- closing midFooter --->
<div id="rightFooter">
<center>
<div class="socialrow" style="padding-left:5px; padding-top:20px">
<a href="#"><img class="images" src="svg_images/social21.svg" width="28" height="28"/></a>
<a href="#"><img class="images" src="svg_images/social34.svg" width="28" height="28"/></a>
<a href="#"><img class="images" src="svg_images/social38.svg" width="28" height="28"/></a>
</div>
</center>
</div><!--- END rightFooter --->
13. Buat file .PHP dengan nama template_indexHeader.php di D:\TUTOR WEB\RIANKLIK
Buka Notepad++, pilih File, klik Open, cari file template_indexHeader.php, copy paste-kan script warna biru seperti di bawah lalu jangan lupa di-save :
<?php
// ------------------ Logo ----------------------- //
include_once("template_logo.php");
// --------------------------------------------------- //
?>
<div id="top_menu">
<?php
if( !empty($_SESSION['manager']) ){
$manager_name=($_SESSION['manager']);
$custsql=mysql_query("SELECT*FROM customer
WHERE customer_name='$manager_name' ")
or die(mysql_error());
while($row = mysql_fetch_array($custsql)){
$c_id=$row['c_id'];
$_SESSION['c_id']=$c_id;
}
}
?>
<?php include_once("index_topMenu2.php"); ?>
</div><!--- closing top_menu --->
<!-- Jika ada SESSION['manager'] maka keranjang terlihat --->
<?php
if(isset($_SESSION['manager']) ){
?>
<?php include_once("top_menu2_clothing.php"); ?>
<?php
}
?>
<div id="menu">
<?php include_once("template_navmenu_header.php"); ?>
</div> <!----closing menu------>
14. Buat file .PHP dengan nama template_logo.php di D:\TUTOR WEB\RIANKLIK
Buka Notepad++, pilih File, klik Open, cari file template_logo.php, copy paste-kan script warna biru seperti di bawah lalu jangan lupa di-save :
<div id="logo">
<a href="http://192.168.88.111/index.php">
<img src="logo_image/rianklik.png" width="260" height="55" alt="rianklik"/>
</a>
</div><!--- closing logo --->
15. Buat file .PHP dengan nama template_js_beaverSlider_slideshow.php di D:\TUTOR WEB\RIANKLIK
Buka Notepad++, pilih File, klik Open, cari file template_js_beaverSlider_slideshow.php, copy paste-kan script warna biru seperti di bawah lalu jangan lupa di-save :
<!---------------------- FREE BEAVER SLIDER -------------------------->
<script>
$(function(){
var slider = new BeaverSlider({
structure: {
container: {
id: "slideshow",
width: 960,
height: 350
}
},
content: {
images: [
"slideshow_images1/<?php echo $ss_id; ?>.jpg",
"slideshow_images2/<?php echo $ss_id; ?>.jpg",
"slideshow_images3/<?php echo $ss_id; ?>.jpg",
"slideshow_images4/<?php echo $ss_id; ?>.jpg",
"slideshow_images5/<?php echo $ss_id; ?>.jpg",
"slideshow_images6/<?php echo $ss_id; ?>.jpg",
]
},
animation: {
effects: effectSets["slider: big set 2"],
interval: 1000
}
});
});
</script>
<!---------------------- END of FREE BEAVER SLIDER -------------------------->
16. Buat file .PHP dengan nama template_js_body.php di D:\TUTOR WEB\RIANKLIK
Buka Notepad++, pilih File, klik Open, cari file template_js_body.php, copy paste-kan script warna biru seperti di bawah lalu jangan lupa di-save :
<!-- JS to animate size text berdasarkan class="" yang disebutkan-->
<script type="text/JavaScript">
$(document).ready(function() {
var oldSize = parseFloat($(".kecil").css('font-size'));
var newSize = oldSize * .6;
$(".kecil").hover(
function() {
$(this).animate({ fontSize: newSize}, 300);
},
function() {
$(this).animate({ fontSize: oldSize}, 300);
}
);
});
$(document).ready(function() {
var oldSize = parseFloat($(".besar").css('font-size'));
var newSize = oldSize * 1.2;
$(".besar").hover(
function() {
$(this).animate({ fontSize: newSize}, 300);
},
function() {
$(this).animate({ fontSize: oldSize}, 300);
}
);
});
</script>
<!-- closing JS to animate size text berdasarkan class="" yang disebutkan-->
<!-- JS merubah img on hover berdasarkan class="" dan data-alt-src="" yang disebutkan-->
<script type="text/JavaScript">
var sourceSwap = function () {
var $this = $(this);
var newSource = $this.data('alt-src');
$this.data('alt-src', $this.attr('src'));
$this.attr('src', newSource);
}
$(function () {
$('img.overme').hover(sourceSwap, sourceSwap);
});
</script>
<!-- closing JS merubah img on hover berdasarkan class="" dan data-alt-src="" yang disebutkan -->
17. Buat file .PHP dengan nama template_links_head.php di D:\TUTOR WEB\RIANKLIK
Buka Notepad++, pilih File, klik Open, cari file template_links_head.php, copy paste-kan script warna biru seperti di bawah lalu jangan lupa di-save :
<script type="text/javascript" src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript" src="js/beaverslider.js"></script>
<script type="text/javascript" src="js/beaverslider-effects.js"></script>
<link href="styleCSS/style.css" rel="stylesheet" type="text/css" />
18. Buat file .PHP dengan nama template_navmenu_header.php di D:\TUTOR WEB\RIANKLIK
Buka Notepad++, pilih File, klik Open, cari file template_navmenu_header.php, copy paste-kan script warna biru seperti di bawah lalu jangan lupa di-save :
<ul class="ul">
<li><a class="besar" href="#" class="current">Pria</a>
<ul>
<li><a class="besar" href="mensClothing.php"> Pakaian </a></li>
<li><a class="besar" href="#"> Sepatu </a></li>
<li><a class="besar" href="#"> Aksesoris </a></li>
</ul>
</li>
<li><a class="besar" href="#" class="current">Wanita</a>
<ul>
<li><a class="besar" href="#"> Pakaian </a></li>
<li><a class="besar" href="#"> Sepatu </a></li>
<li><a class="besar" href="#"> Aksesoris </a></li>
</ul>
</li>
</ul>
19. Buat file .PHP dengan nama template_slideshow.php di D:\TUTOR WEB\RIANKLIK
Buka Notepad++, pilih File, klik Open, cari file template_slideshow.php, copy paste-kan script warna biru seperti di bawah lalu jangan lupa di-save:
<div id="slideshow">
</div><!--- closing slideshow --->
20. Buat file .PHP dengan nama top_menu2_clothing.php di D:\TUTOR WEB\RIANKLIK
Buka Notepad++, pilih File, klik Open, cari file template_slideshow.php, copy paste-kan script warna biru seperti di bawah lalu jangan lupa di-save:
<div id="top_menu2">
<div style="font-size:16px; padding-left:10px">
<a href="clothing_cart.php" style="text-decoration:none">
<img src="svg_images/cart3black.svg" width="18" height="18" />
</a>
<span style="font-size:14px">
<!--- Menampilkan total item di header --->
<?php
if (isset ($_SESSION["totalItem"])){
echo '<span style="color:blue">
Item:</span> '.$_SESSION["totalItem"] ;
}
?>
<!--- END of menampilkan total item di header --->
<!--- Menampilkan total qty di header --->
<?php
if (isset ($_SESSION["totalQuantity"])){
echo '| <span style="color:blue">
Qty:</span> '. $_SESSION["totalQuantity"] ;
}
?>
<!--- END of Menampilkan total qty di header --->
<!--- Menampilkan total all price di header --->
<font style="font-size:16px">
<?php
if (isset ($_SESSION ["cartTotal"])){
echo '| Rp ' . $_SESSION["cartTotal"];
}
?>
</font>
<!--- END of Menampilkan total all price di header --->
</span> <!--- closing --->
</div> <!--- closing --->
</div><!--- closing top_menu2 --->
21. Buka Notepad++, pilih File, klik Open, cari style.css di dalam folder styleCSS, copy paste-kan script warna biru seperti di bawah lalu jangan lupa di-save:
@charset "utf-8";
/* CSS Document */
/*--------------- a----------------- */
a:link { color: blue; text-decoration: none; }
a:visited { color: blue; text-decoration: none; }
a:hover { color: red; text-decoration: none; }
a:active { color: red; text-decoration: underline; }
/*--------------- body----------------- */
body {
margin-right: auto;
margin-left: auto;
line-height: 1.5em;
font-family: "Trebuchet MS", Arial, Helvetica, sans-serif;
background-color: #CCCCCC;
margin-top: 0px;
}
/*--------------- wraper----------------- */
#wrapper {
padding: 0px;
height: 100%;
width: 100%;
margin-right: auto;
margin-left: auto;
margin-top: 0px;
}
/*--------------- header_wrap----------------- */
#header_wrap {
padding: 0px;
height: auto;
width: 100%;
margin-right: auto;
margin-left: auto;
position: relative;
}
/*--------------- header----------------- */
#header {
padding: 0px;
height: 100px;
width: 960px;
margin-right: auto;
margin-left: auto;
position: relative;
background-color: #ecf0f1;
}
/*--------------- logo----------------- */
#logo {
height: 60px;
width: 280px;
background-position: left top;
position: absolute;
top: 5px;
padding-left: 10px;
}
/*--------------- top menu----------------- */
#top_menu {
height: 20px;
width: 650px;
background-position: left top;
position: absolute;
top: 0px;
right: 0px;
padding-right: 5px;
padding-left: 5px;
text-align: right;
}
/*--------------- top menu 2----------------- */
#top_menu2 {
-moz-border-radius: 6px 6px 6px 6px; /* for Firefox */
-webkit-border-radius: 6px 6px 6px 6px; /* for Webkit-Browsers */
border-radius: 6px 6px 6px 6px; /* regular */
opacity: 0.8; /* Transparent Background 50% */
height: 25px;
width: 300px;
background-position: left top;
position: absolute;
top: 25px;
right: 0px;
padding: 5px;
}
/*--------------- menu----------------- */
#menu {
height: 30px;
width: 960px;
z-index: 500;
left: 0px;
top: 67px;
padding: 0px;
position: absolute;
border-bottom-width: 1px;
border-bottom-style: solid;
border-bottom-color: #CCC;
}
/*--------------- unordered list----------------- */
.ul {
margin: 0px;
padding: 0px;
list-style-type: none;
}
.ul a {
font-family: "Trebuchet MS", Arial, Helvetica, sans-serif;
font-size: 16px;
line-height: 30px;
color: #FFF;
text-decoration: none;
text-align: center;
}
.ul li {
text-align: center;
float: left;
width: 118px;
position: relative;
margin-right: 1px;
background-color: #3498db;
}
.ul li:hover {
/* IE10 Consumer Preview */
background-image: -ms-linear-gradient(bottom, #454545 0%, #757575 100%);
/* Mozilla Firefox */
background-image: -moz-linear-gradient(bottom, #454545 0%, #757575 100%);
/* Opera */
background-image: -o-linear-gradient(bottom, #454545 0%, #757575 100%);
/* Webkit (Safari/Chrome 10) */
background-image: -webkit-gradient(linear, 50.00% 100.00%, 50.00% 0.00%,
color-stop( 0% , rgba(3,66,192,1.00)),color-stop( 100% ,
rgba(114,144,197,1.00)));
/* Webkit (Chrome 11+) */
background-image: -webkit-linear-gradient(90deg,rgba(3,66,192,1.00) 0%,
rgba(114,144,197,1.00) 100%);
/* W3C Markup, IE10 Release Preview */
background-image: linear-gradient(0deg,rgba(3,66,192,1.00) 0%,
rgba(114,144,197,1.00) 100%);
}
.ul li a.current {
display: block;
font-size: 16px;
}
.ul li a.current:hover {
cursor: default;
}
.ul li ul {
margin: 0px;
padding: 0px;
list-style-type: none;
position: absolute;
top: 30px;
visibility: hidden;
left: 3px;
}
.ul li:hover ul {
visibility: visible;
z-index: 300;
}
.ul li ul a {
font-family: "Trebuchet MS", Arial, Helvetica, sans-serif;
font-size: 15px;
text-decoration: none;
line-height: 30px;
}
.ul li ul li {
text-align: left;
text-indent: 10px;
float: none;
width: 180px;
background-color: #bdc3c7;
}
.ul li ul li:hover {
}
.ul li:hover ul li ul {
visibility: hidden;
left: 200px;
top: -1px;
}
.ul li ul li:hover ul {
visibility: visible;
left: 180px;
top: -1px;
}
.ul li ul li ul li {
text-align: left;
text-indent: 10;
float: none;
width: 180px;
background-color: #bdc3c7;
}
/*--------------- content----------------- */
#content {
padding: 0px;
width: 960px;
margin-right: auto;
margin-left: auto;
font-family: "Trebuchet MS", Arial, Helvetica, sans-serif;
overflow: hidden;
position: relative;
background-color: #FFF;
}
/*--------------- leftContentWrap----------------- */
#leftContentWrap {
-moz-border-radius: 8px 8px 8px 8px; /* for Firefox */
-webkit-border-radius: 8px 8px 8px 8px; /* for Webkit-Browsers */
border-radius: 8px 8px 8px 8px; /* regular */
opacity: 0.8;
padding: 0px;
width: 240px;
top: 0px;
float: left;
z-index: 100;
left: 0px;
overflow: hidden;
position: relative;
margin-left: 0px;
}
/*--------------- leftContent----------------- */
#leftContent {
-moz-border-radius: 8px 8px 8px 8px; /* for Firefox */
-webkit-border-radius: 8px 8px 8px 8px; /* for Webkit-Browsers */
border-radius: 8px 8px 8px 8px; /* regular */
opacity: 0.8;
padding: 10px;
width: 203px;
top: 0px;
float: left;
z-index: 100;
left: 0px;
overflow: hidden;
position: relative;
border: 1px solid #CCC;
margin: 5px;
}
/*--------------- leftContentCount----------------- */
#leftContentCount {
-moz-border-radius: 8px 8px 8px 8px; /* for Firefox */
-webkit-border-radius: 8px 8px 8px 8px; /* for Webkit-Browsers */
border-radius: 8px 8px 8px 8px; /* regular */
opacity: 0.8;
padding: 15px;
width: 194px;
top: 0px;
float: left;
z-index: 100;
left: 0px;
overflow: hidden;
position: relative;
border: 1px solid #CCC;
margin: 5px;
}
/*--------------- rightContent----------------- */
#rightContent {
-moz-border-radius: 8px 8px 8px 8px; /* for Firefox */
-webkit-border-radius: 8px 8px 8px 8px; /* for Webkit-Browsers */
border-radius: 8px 8px 8px 8px; /* regular */
opacity: 0.8;
width: 708px;
top: 0px;
left: 0px;
overflow: hidden;
border: 1px solid #CCC;
float: left;
padding: 0px;
margin: 5px;
}
/*--------------- slideshow----------------- */
#slideshow {
padding: 0px;
height: 350px;
width: 958px;
margin-right: auto;
margin-left: auto;
}
/*--------------- adv----------------- */
#advWraper {
width: 960px;
position: relative;
margin-top: 5px;
margin-right: auto;
margin-left: auto;
overflow: hidden;
margin-bottom: 2px;
}
#advMid {
-moz-border-radius: 6px 6px 6px 6px; /* for Firefox */
-webkit-border-radius: 6px 6px 6px 6px; /* for Webkit-Browsers */
border-radius: 6px 6px 6px 6px; /* regular */
opacity: 0.8; /* Transparent Background 50% */
height: 310px;
width: 310px;
float: left;
border: 1px solid #CCC;
margin-right: 5px;
margin-left: 7px;
}
#advLeft {
height: 310px;
width: 315px;
float: left;
}
#advLeftTop {
height: 154px;
width: 315px;
float: left;
}
#advLeftTop1 {
-moz-border-radius: 6px 6px 6px 6px; /* for Firefox */
-webkit-border-radius: 6px 6px 6px 6px; /* for Webkit-Browsers */
border-radius: 6px 6px 6px 6px; /* regular */
opacity: 0.8; /* Transparent Background 50% */
height: 150px;
width: 150px;
float: left;
border: 1px solid #CCC;
margin-left: 4px;
margin-right: 6px;
}
#advLeftTop1:hover {
border: 1px solid #999;
}
#advLeftTop2 {
-moz-border-radius: 6px 6px 6px 6px; /* for Firefox */
-webkit-border-radius: 6px 6px 6px 6px; /* for Webkit-Browsers */
border-radius: 6px 6px 6px 6px; /* regular */
opacity: 0.8; /* Transparent Background 50% */
height: 150px;
width: 150px;
float: left;
border: 1px solid #CCC;
margin-right: 0px;
}
#advLeftTop2:hover {
border: 1px solid #999;
}
#advLeftBottom {
height: 154px;
width: 315px;
float: left;
}
#advLeftBottom1 {
-moz-border-radius: 6px 6px 6px 6px; /* for Firefox */
-webkit-border-radius: 6px 6px 6px 6px; /* for Webkit-Browsers */
border-radius: 6px 6px 6px 6px; /* regular */
opacity: 0.8; /* Transparent Background 50% */
height: 150px;
width: 150px;
float: left;
border: 1px solid #CCC;
margin-top: 5px;
margin-left: 4px;
margin-right: 6px;
}
#advLeftBottom1:hover {
border: 1px solid #999;
}
#advLeftBottom2 {
-moz-border-radius: 6px 6px 6px 6px; /* for Firefox */
-webkit-border-radius: 6px 6px 6px 6px; /* for Webkit-Browsers */
border-radius: 6px 6px 6px 6px; /* regular */
opacity: 0.8; /* Transparent Background 50% */
height: 150px;
width: 150px;
float: left;
border: 1px solid #CCC;
margin-top: 5px;
margin-right: 0px;
}
#advLeftBottom2:hover {
border: 1px solid #999;
}
#advRight {
height: 310px;
width: 315px;
float: left;
}
#advRightTop {
height: 154px;
width: 315px;
float: left;
}
#advRightTop1 {
-moz-border-radius: 6px 6px 6px 6px; /* for Firefox */
-webkit-border-radius: 6px 6px 6px 6px; /* for Webkit-Browsers */
border-radius: 6px 6px 6px 6px; /* regular */
opacity: 0.8; /* Transparent Background 50% */
height: 150px;
width: 150px;
float: left;
border: 1px solid #CCC;
margin-left: 4px;
margin-right: 6px;
}
#advRightTop1:hover {
border: 1px solid #999;
}
#advRightTop2 {
-moz-border-radius: 6px 6px 6px 6px; /* for Firefox */
-webkit-border-radius: 6px 6px 6px 6px; /* for Webkit-Browsers */
border-radius: 6px 6px 6px 6px; /* regular */
opacity: 0.8; /* Transparent Background 50% */
height: 150px;
width: 150px;
float: left;
border: 1px solid #CCC;
margin-right: 0px;
}
#advRightTop2:hover {
border: 1px solid #999;
}
#advRightBottom {
height: 154px;
width: 315px;
float: left;
}
#advRightBottom1 {
-moz-border-radius: 6px 6px 6px 6px; /* for Firefox */
-webkit-border-radius: 6px 6px 6px 6px; /* for Webkit-Browsers */
border-radius: 6px 6px 6px 6px; /* regular */
opacity: 0.8; /* Transparent Background 50% */
height: 150px;
width: 150px;
float: left;
border: 1px solid #CCC;
margin-top: 5px;
margin-left: 4px;
margin-right: 6px;
}
#advRightBottom1:hover {
border: 1px solid #999;
}
#advRightBottom2 {
-moz-border-radius: 6px 6px 6px 6px; /* for Firefox */
-webkit-border-radius: 6px 6px 6px 6px; /* for Webkit-Browsers */
border-radius: 6px 6px 6px 6px; /* regular */
opacity: 0.8; /* Transparent Background 50% */
height: 150px;
width: 150px;
float: left;
border: 1px solid #CCC;
margin-top: 5px;
margin-right: 0px;
}
#advRightBottom2:hover {
border: 1px solid #999;
}
/*--------------- footer----------------- */
#footer {
padding: 0px;
width: 958px;
margin-right: auto;
margin-left: auto;
position: relative;
font-family: "Trebuchet MS", Arial, Helvetica, sans-serif;
border-top-width: 1px;
border-top-style: solid;
border-top-color: #CCC;
overflow: hidden;
background-color: #ecf0f1;
}
#leftFooter {
margin: 0px;
float: left;
width: 290px;
padding-top: 0px;
padding-right: 0px;
padding-bottom: 0px;
padding-left: 30px;
overflow: hidden;
}
#midFooter {
margin: 0px;
padding: 0px;
float: left;
width: 318px;
overflow: hidden;
}
#rightFooter {
margin: 0px;
padding: 0px;
float: left;
width: 320px;
overflow: hidden;
}
.socialrow {
padding: 0px;
height: 40px;
width: 315px;
float: left;
margin-top: 10px;
margin-right: 0px;
margin-bottom: 0px;
margin-left: 0px;
}
22. Buat file .PHP dengan nama connect_to_mysql.php di dalam folder phpScripts
Buka Notepad++, pilih File, klik Open, cari connect_to_mysql di dalam folder phpScripts, copy paste-kan script warna biru seperti di bawah lalu jangan lupa di-save:
<?php
// Created BY Adam Khoury @ www.flashbuilding.com - 6/19/2008
/*
1: "die()" will exit the script and show an error statement
if something goes wrong with the "connect" or "select" functions.
2: A "mysql_connect()" error usually means your username/password are wrong
3: A "mysql_select_db()" error usually means the database does not exist.
*/
// Place db host name. Sometimes "localhost" but
// sometimes looks like this: >> ???mysql??.someserver.net
$db_host = "localhost";
// Place the username for the MySQL database here
$db_username = "rianklik";
// Place the password for the MySQL database here
$db_pass = "654321";
// Place the name for the MySQL database here
$db_name = "rianklik";
// Run the actual connection here
mysql_connect("$db_host","$db_username","$db_pass")
or die ("could not connect to mysql");
mysql_select_db("$db_name") or die ("no database");
?>
23. Buat file .PHP dengan nama quick_test.php di dalam folder phpScripts
Buka Notepad++, pilih File, klik Open, cari quick_test.php di dalam folder phpScripts, copy paste-kan script warna biru seperti di bawah lalu jangan lupa di-save:
<?php
// Connect to the file above here
require "connect_to_mysql.php";
echo "<h1>Success in database connection! Happy Coding!</h1>";
// if no success the script would have died before this success message
?>
24. Buat file .PHP dengan nama create_promo_table.php di dalam folder phpScripts
Buka Notepad++, pilih File, klik Open, cari create_promo_table.php di dalam folder phpScripts, copy paste-kan script warna biru seperti di bawah lalu jangan lupa di-save:
<?php
// connect to your MySQL database here
require "connect_to_mysql.php";
// Create an sql command structure for creating a table
$sqlCommand = "CREATE TABLE promo (
p_id int(11) NOT NULL auto_increment,
name varchar(35) NOT NULL,
date_added date NOT NULL,
PRIMARY KEY (p_id)
)ENGINE = InnoDB";
if (mysql_query($sqlCommand)){
echo "Your promo table has been created successfully!";
} else {
echo "CRITICAL ERROR: promo table has not been created.";
}
?>
25. Buat file .PHP dengan nama create_slideshow_table.php di dalam folder phpScripts
Buka Notepad++, pilih File, klik Open, cari create_slideshow_table.php di dalam folder phpScripts, copy paste-kan script warna biru seperti di bawah lalu jangan lupa di-save:
<?php
// connect to your MySQL database here
require "connect_to_mysql.php";
// Create an sql command structure for creating a table
$sqlCommand = "CREATE TABLE slideshow (
ss_id int(11) NOT NULL auto_increment,
name varchar(35) NOT NULL,
date_added date NOT NULL,
PRIMARY KEY (ss_id)
)ENGINE = InnoDB";
if (mysql_query($sqlCommand)){
echo "Your slideshow table has been created successfully!";
} else {
echo "CRITICAL ERROR: slideshow table has not been created.";
}
?>
26. Memindahkan file-file dari local site folder (D:\TUTOR WEB\RIANKLIK) ke web server
Buka Dreamweaver CS6, langkah-langkah agar local site folder bisa tersambung ke webserver ada di postingan Turnkey Linux Lamp Stack Part 2.
Disini langsung saja ke jendela transfer file Dreamweaver CS6
Jendela sebelah kiri adalah web server, sedangkan yang kanan adalah file-file di local site folder (D:\TUTOR WEB\RIANKLIK)
Klik tombol dengan tanda seperti gambar diatas untuk menyambung ke web server
Pilih semua file yang ada di local site folder (D:\TUTOR WEB\RIANKLIK), kemudian klik tombol dengan tanda panah keatas seperti pada gambar diatas untuk memulai pemindahan file ke web server
Pilih Yes
Setelah menunggu beberapa saat akhirnya jendela web server penuh terisi dengan file dan folder yang sama dengan yang di jendela local site folder (D:\TUTOR WEB\RIANKLIK)
27. Merubah beberapa folder yang ada di web server menjadi WRITE dengan menggunakan aplikasi winSCP
Buka website winSCP, download aplikasi winSCP, lalu install aplikasi winSCP, kemudian buka aplikasi winSCP
Klik New
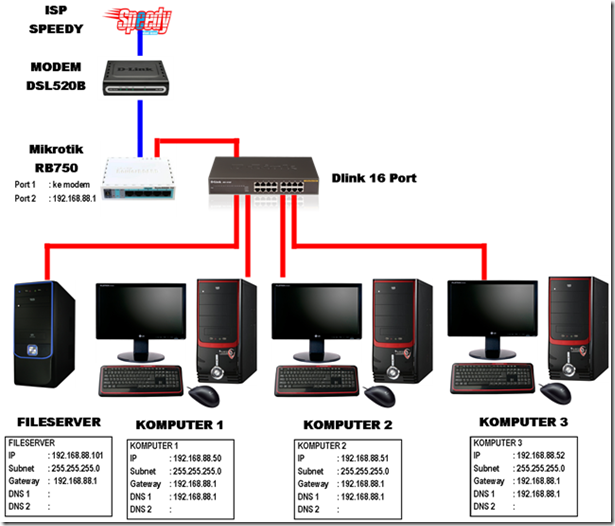
Host name: 192.168.88.111, User name: root, klik Login
Password: 654321
Pilih beberapa folder tertentu seperti pada gambar diatas, klik kanan, pilih Properties
Samakan bagian yang dicentang seperti pada gambar diatas, lalu klik OK
CATATAN:
Kenapa folder folder tersebut dirubah konfigurasi menjadi Write? Karena nantinya akan diisi dengan file-file .JPG / .PNG
28. Buka browser (Mozilla Firefox), ketikkan 192.168.88.111/phpScripts/
Ketikan 192.168.88.111/phpScripts
Klik quick_test.php, jika berhasil akan muncul tulisan seperti gambar dibawah
mysql_success
Klik create_promo_table.php, jika berhasil akan muncul tulisan seperti gambar dibawah
Klik create_slideshow_table.php, jika berhasil akan muncul tulisan seperti gambar dibawah
CATATAN:
Fungsi dari quick_test.php adalah mengecek koneksi ke database (disini nama database adalah rianklik. Jika tidak muncul tulisan seperti gambar diatas, baca lagi postingan Turnkey Linux Lamp Stack Part 2).
Untuk selanjutnya cara membuat tabel di database caranya adalah sama seperti diatas.
29. Buka browser (Mozilla Firefox), ketikkan 192.168.88.111
Sampai disini, jika langkah 1 sampai dengan 28 diikuti dengan benar maka gambar diatas adalah tampilan halaman index.php.



































Comments
Post a Comment